When you need to change the Home Page of Modern Team Site in SharePoint Online it's pretty easy to do through UI.
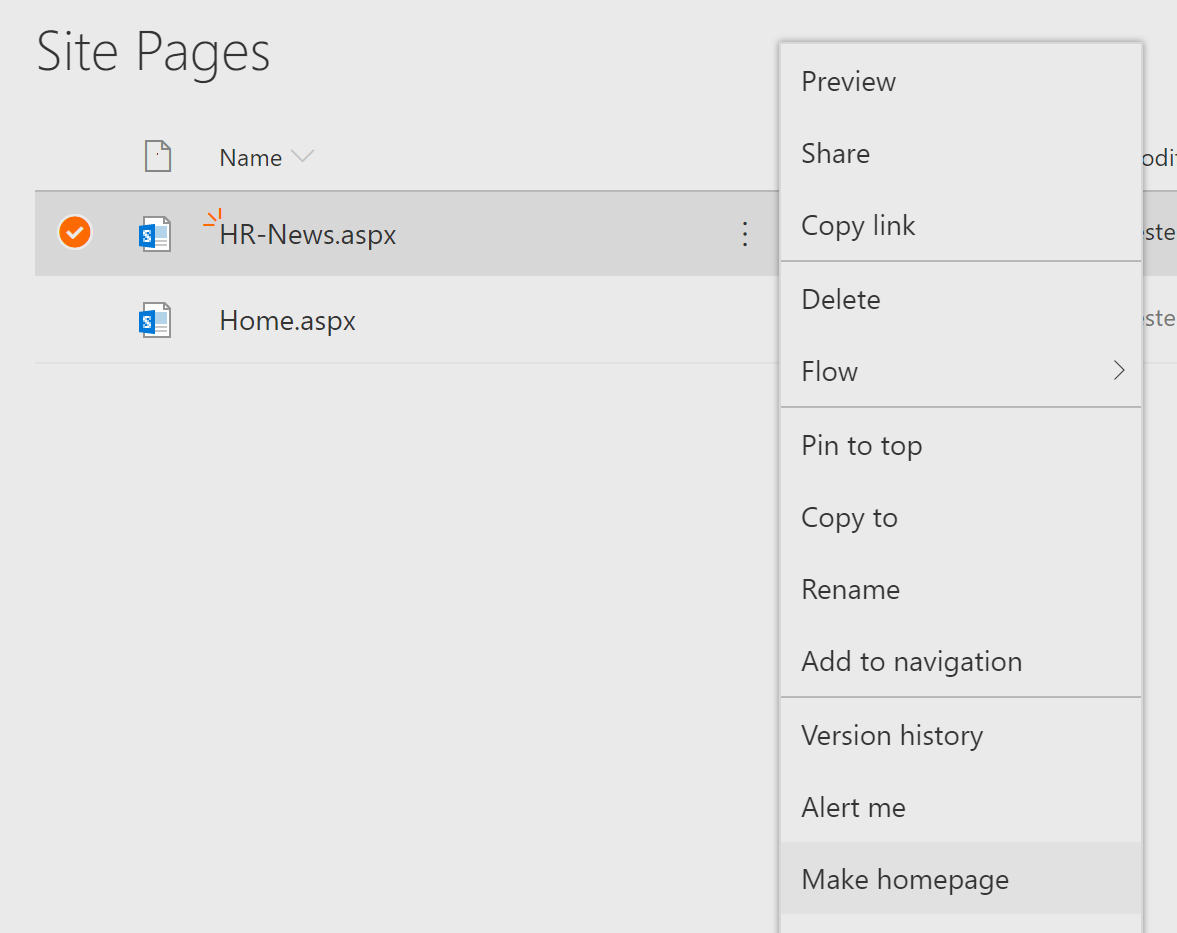
Just go to the Pages library, open context menu for the page you want to make a homepage and select "Make homepage"
But what if the page you want to make a homepage is a Document Library or List View Page that is, obviously, not presented in the Pages library?
One of the ideas that could get into a mind is to use "Welcome page" functionality from Classic Publishing SharePoint site.
Even if the Publishing feature is not activated, the page is available and accessible using url (relative to the site) _layouts/15/AreaWelcomePage.aspx.
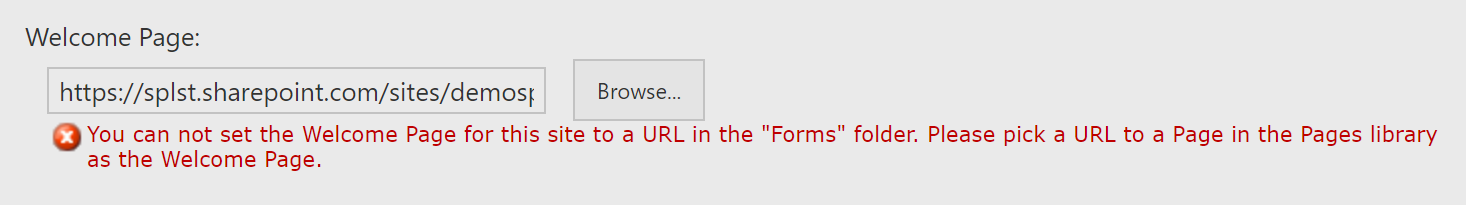
But if you try to set the url to library's View page there you'll get the error listed below:
Thankfully, we have PnP PowerShell, CSOM and JSOM:
Connect-PnPOnline https://yourcompany.sharepoint.com/sites/yoursitecollection
$site = Get-PnPSite
$web = $site.OpenSite("WebRelativeUrl") # you can use $site.RootSite for root site of the site collection
$folder = $web.RootFolder
$folder.WelcomePage = "Shared%20Documents/Forms/AllItems.aspx"
$folder.Update()
$web.Update()
Invoke-PnPQuerySame using CSOM:
using(var ctx = new ClientContext("https://yourcompany.sharepoint.com/sites/yoursite"))
{
ctx.Credentials = new SharePointOnlineCredentials(username, password);
var site = ctx.Site;
var web = site.OpenWeb("WebRelativeUrl"); // you can use site.RootWeb for root site of the site collection
var rootFolder = web.RootFolder;
rootFolder.WelcomePage = "Shared%20Documents/Forms/AllItems.aspx";
rootFolder.Update();
web.Update();
ctx.ExecuteQuery();
}var ctx = SP.ClientContext.get_current();
var site = ctx.get_site();
var web = site.openWeb('WebRelativeUrl'); // you can use site.get_rootWeb() for root site of the site collection
var folder = web.get_rootFolder();
folder.set_welcomePage('Shared%20Documents/Forms/AllItems.aspx');
folder.update();
web.update();
ctx.executeQueryAsync(() => { console.log('success'); }, () => { console.log('error'); });That's it!
Have fun!

Comments