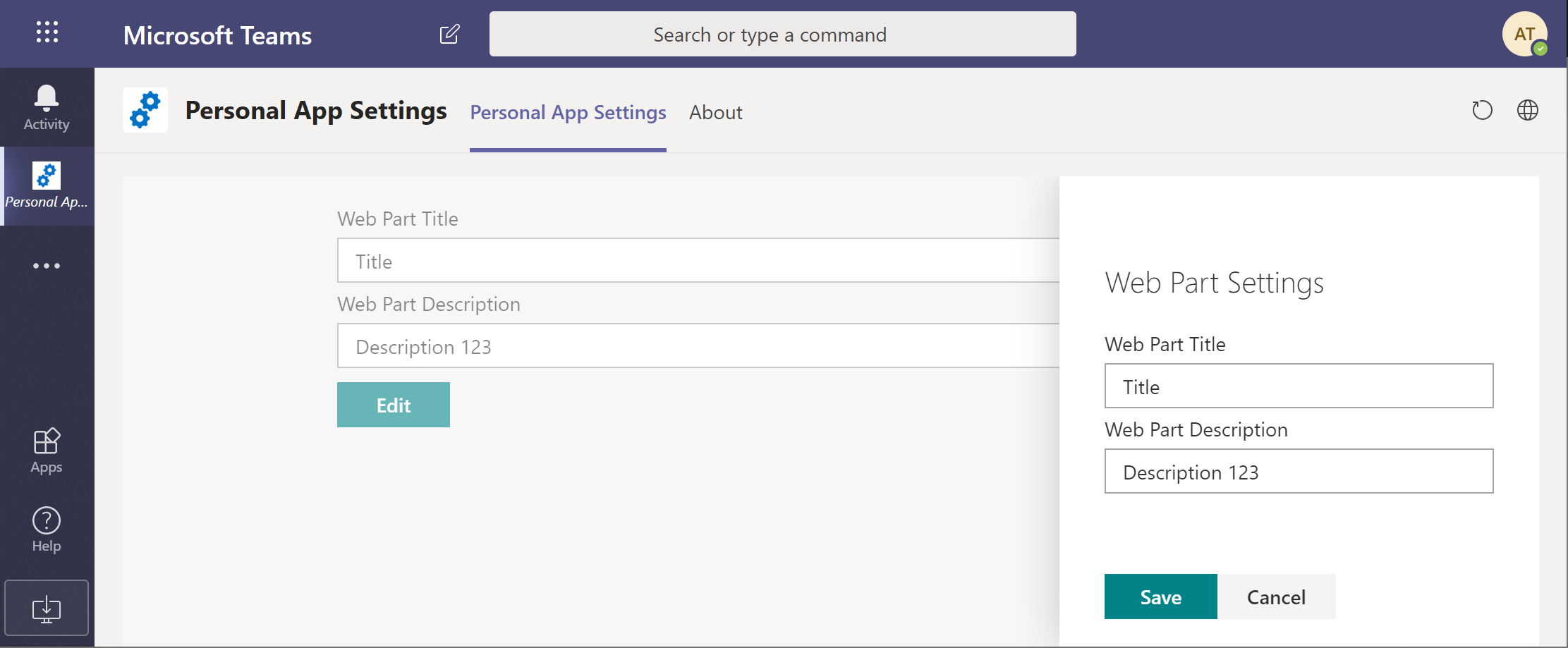
Store Microsoft Teams SPFx Personal App Properties

Teams Personal Apps, or Personal Tabs don't have settings. It means that by default Personal Apps show similar content for all users. The only dynamic to change the content of a tab is the current user. For SharePoint Framework Personal...