Hello everyone! My name is Alex Terentiev. I'm a senior developer at Microsoft and a member of Microsoft 365 PnP Team.
Latest Articles
When you develop a web part, you often need to request a data from some data source first, and then display the content for the user. And during the process, you want to display some kind of loading indicator to...
Microsoft 365 PnP
SharePoint
SharePoint Framework
SPFx
SPFx Web Parts
PnP
Next week is my last week in Sharepointalist... It was great 7 full-time years and 3 more as an remote frelancer/consultant. I had the opportunity to meet great collegues, work with different sizes of projects and customers. Together we started...
Microsoft
ODSP
Sharepointalist
SPFx
WEX
Client Side Web Part
Nintex Workflows and Forms are well-known products used in hundreds (or thousands) organizations across the world. They allow to build custom SharePoint Forms for SharePoint On-Prem and Online (including responsive forms) and custom workflows with tons of actions. No wonder...
M365
Microsoft 365
O365
Office 365
SharePoint
SharePoint Online
Workflow
Nintex
API
SharePoint Framework Web Parts have a great way to implement a user interface to configure web part properties - Web Part Property Pane. With a set of property pane controls available out-of-the-box, this functionality fits most of the developers' needs....
M365
MS Teams
Microsoft
Microsoft 365
Microsoft Teams
O365
Office 365
SharePoint Online
Teams
SharePoint Framework
SPFx
SharePoint Framework Web Part
SPFx Web Part
SharePoint Framework Property Pane
SPFx Property Pane
Property Pane
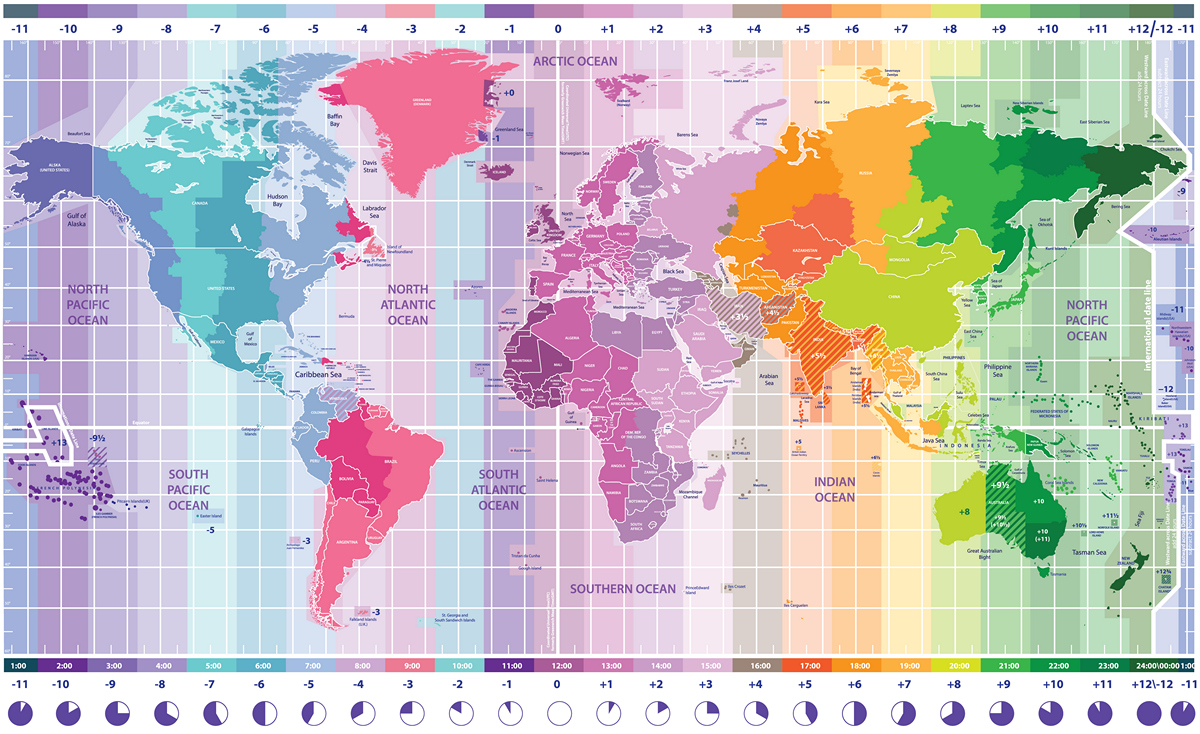
Working with time zones is always difficult. Not only in SharePoint or Microsoft 365, but probably in any platform or application. In this post I want to overview how Outlook and SharePoint events dates are displayed in different Microsoft 365...
Calendar
M365
MS Teams
Microsoft
Microsoft 365
Microsoft Teams
O365
Office 365
Outlook
SharePoint Online
Teams
Time Zone
Time Zones
tz
Regional Settings
Account
Profile
This week I attended the first in-person (or, better say, hybrid) conference in the "pandemic", or recovering world - North American Collaboration Summit. I was presenting 2 sessions: Developing React Templates using SharePoint Framework Library Components, and SharePoint Framework Connected...
Conference
M365
Microsoft
Microsoft 365
NACS
O365
Office 365
Speaker
Speaking
North American Collaboration Summit
Branson
COVID-19
COVID19
Coronavirus
Pandemic
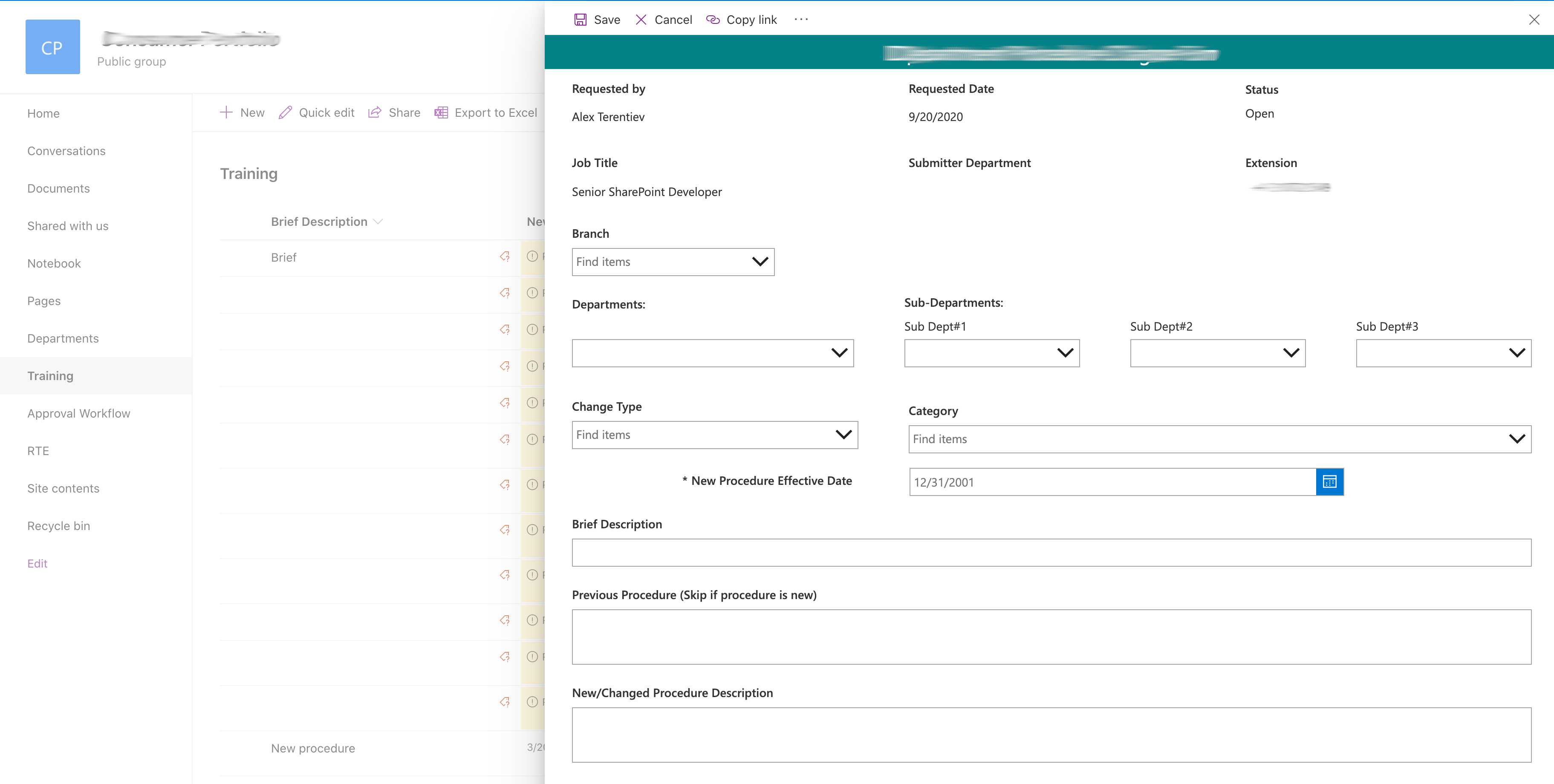
When you customize SharePoint List Form using Power Apps you would probably prefer to complete it on test environment and them migrate or export to production. Unfortunately, currently there is no direct point-and-click way to do that. In this post...
Power Apps
PowerApps
M365
Microsoft
Microsoft 365
Migration
O365
Office 365
SharePoint
SharePoint Online
Forms
PowerPlatform
Power Platform
This year I'm proud to be selected as a speaker for Collab365 GlobalCon3 Microsoft 365 Virtual Conference.
Conference
Microsoft 365
Speaking
Speaker
Collab365
GlobalCon
Today the first v2 beta version of SharePoint Framework Reusable Controls has been released! The main change in this version is the support of React v16 and Office UI Fabric (Fluent UI) v6. Both these updates were well overdue for...
Microsoft 365
Microsoft 365 Development
PnP
PnP Reusable Controls
SPFx
SPFx Web Parts
SharePoint
SharePoint Development
SharePoint Framework
SharePoint Online
SharePoint Framework Reusable Controls
Microsoft 365 PnP
On July 16, 2020 Microsoft 365 Team has announced a new version of SharePoint Framework - v1.11. It brings additional new features and integrations between SPFx and Microsoft Teams. But one of the most important announcements (that was well overdue)...
MS Teams
Microsoft 365
Microsoft 365 Development
Microsoft Teams
SPFx
SPFx Web Parts
SharePoint
SharePoint Apps
SharePoint Development
SharePoint Framework
SharePoint Online
Sharepointalist
Teams
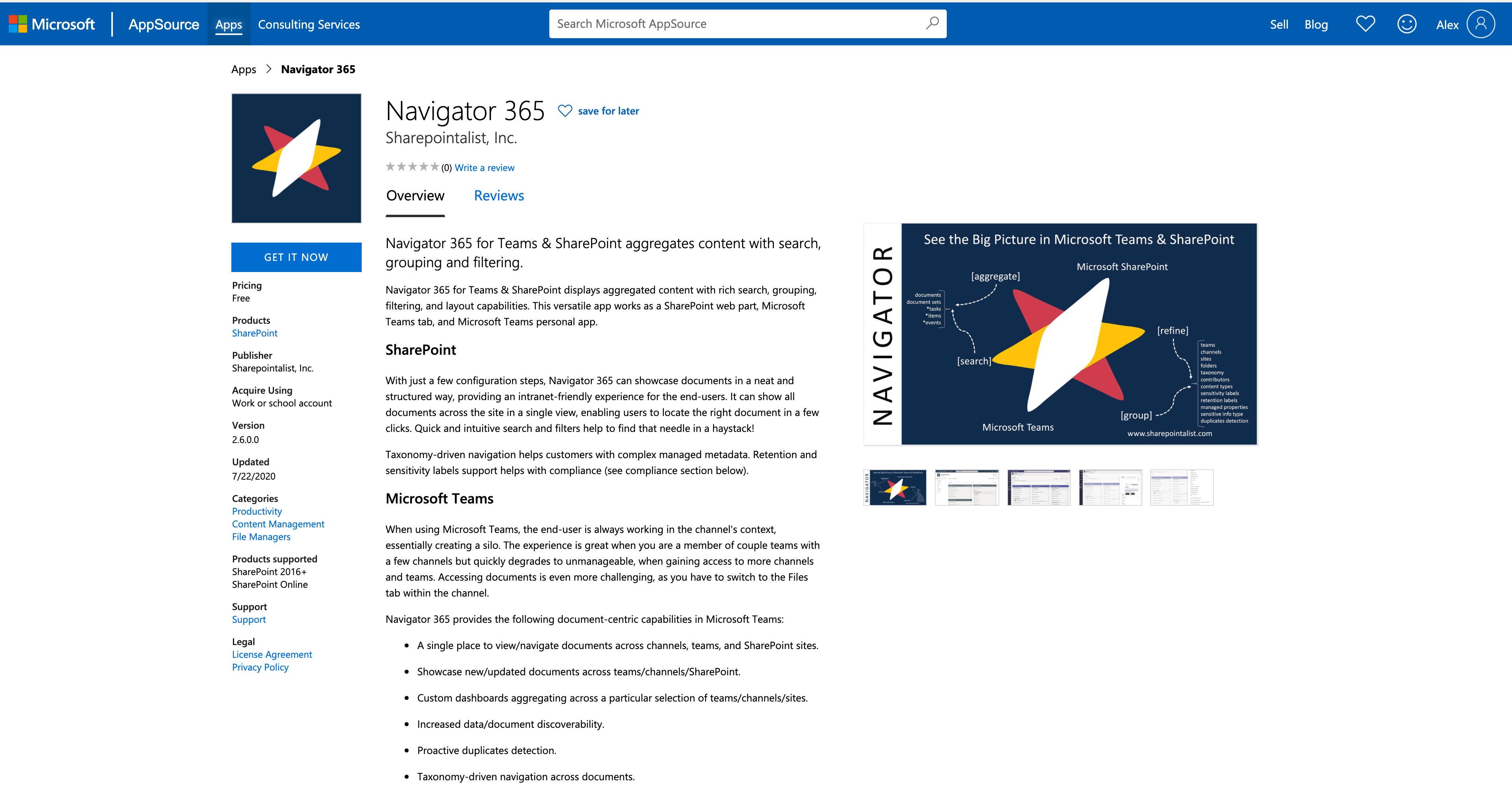
AppSource
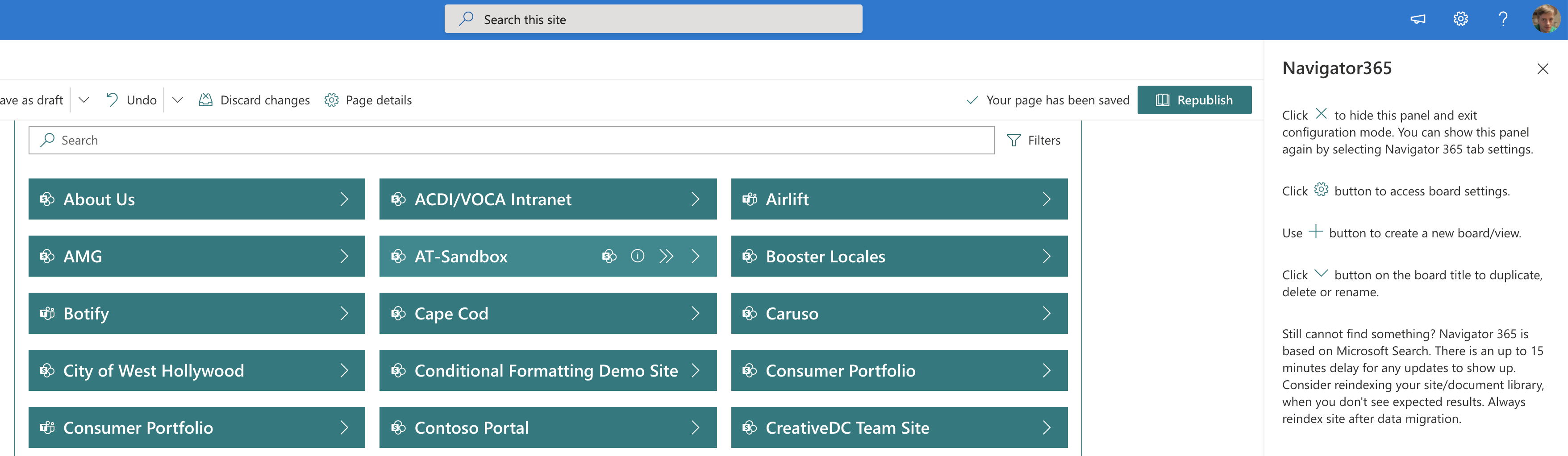
Navigator 365
Navigator 365 for MS Teams
Navigator 365 for SharePoint